
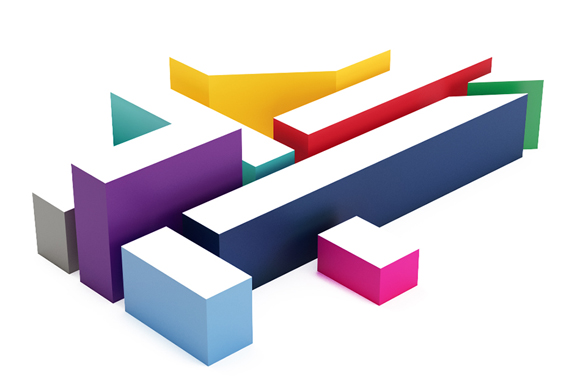
Channel 4 has announced that its 4oD service is to be replaced with a new brand, All 4, from next year. Envisaged as a single destination for all of the broadcaster's linear channels and digital content, the new identity reworks the original Channel 4 logo designed by Lambie-Nairn...
The studio's 1982 "puzzle" identity remains an important part of the Channel 4 branding. While the new All 4 identity aims to emphasise that the reorganised services are born out of a single channel (and echoes the "pathwork" nature of the original design), it uses the various colours of Channel 4's existing brands (below) within the new look.
The static logo was created in a collaboration between Magpie, We Are Seventeen and Channel 4's award-winning in-house creative agency 4Creative (the overall brand identity was designed by 4Creative and We Are Seventeen).

"It's an important moment in Channel 4's history as this new identity links our digital future to our creative roots," says Dan Brooke, chief marketing and communications officer at Channel 4, "with the use of the much-loved multi-coloured logo, re-imagined for the multi-media 21st Century."
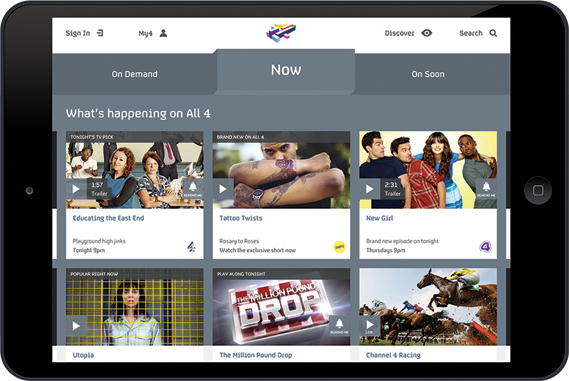
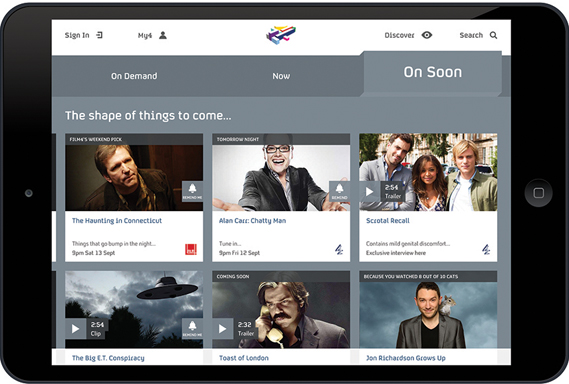
According to the broadcaster, the new All 4 user interface and functionality will launch initially on PC and iOS devices and will be extended to other digital platforms across 2015. The new interface will be structured around three "temporal states" – On Demand (past), Now (present) and On Soon (future).


4Creative:
Executive Creative Directors:
Chris Bovill & John Allison
Chris Bovill & John Allison
Creative Directors:
Alice Tonge & Chris Wood
Alice Tonge & Chris Wood
Business Director:
Nik Windsor
Nik Windsor
Senior Producer:
Nicola Brown
Nicola Brown
Senior Designer:
Kevin Price
Kevin Price
Digital Producer:
Christos Savvides
Christos Savvides
Brand identity: 4Creative / Magpie / We Are Seventeen
Source